Trip Planner
National Park Information & Air Quality Web App
A comprehensive web application that simplifies national park trip planning by providing real-time weather forecasts, air quality data, and essential park information in one unified platform.

Project Overview
This project is a web application designed to help users check essential details about U.S. national parks, including real-time air quality and weather forecasts. By integrating data from the National Park Service API and OpenWeather API, the web app provides an intuitive and user-friendly experience for trip planning.
My Role
Designed and built a web app integrating the National Park Service API and OpenWeather API to simplify national park trip planning.
Anushreya Karir – Lead Developer and Researcher
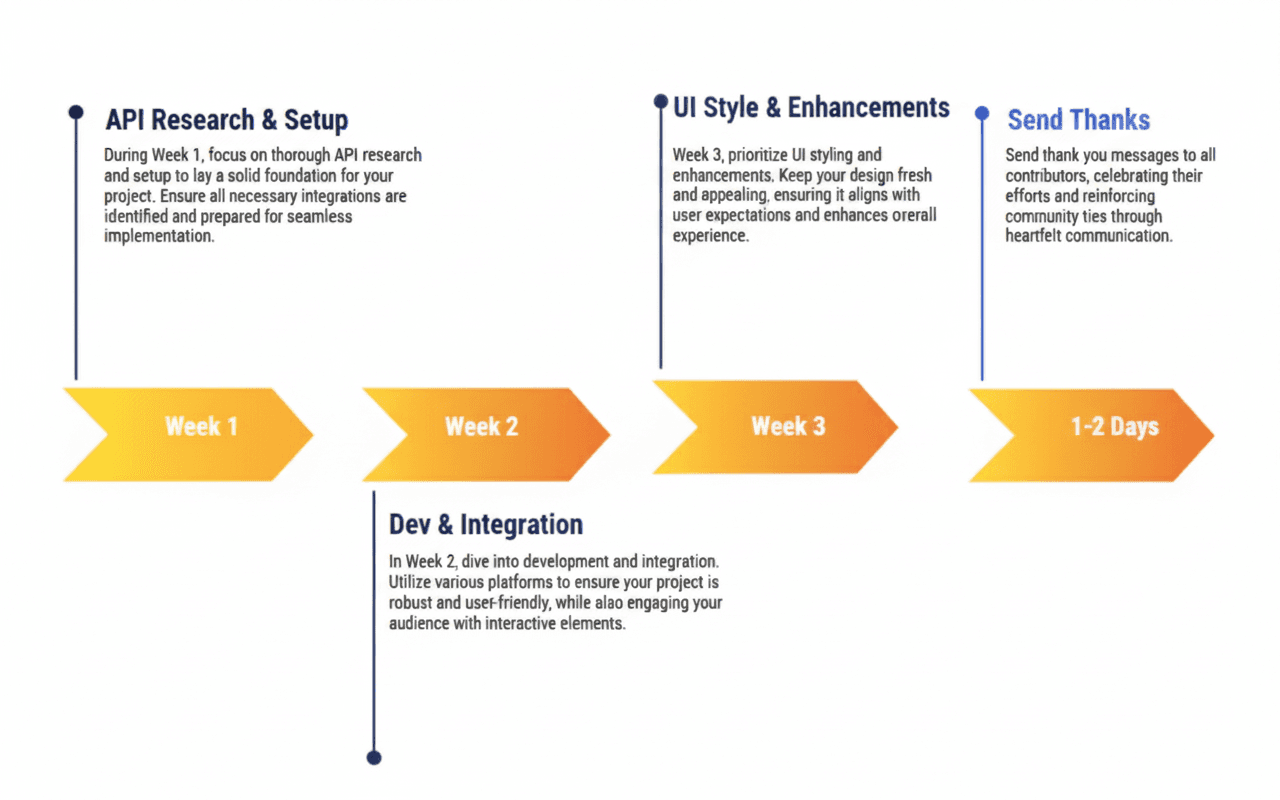
Process overview and responsibilities

Problem Space
Planning a trip to a national park can be cumbersome, requiring users to search multiple sources for park details, weather conditions, and air quality. Wildfires and pollution can significantly impact outdoor activities, making real-time air quality updates crucial. This project simplifies the process by consolidating all necessary information into a single platform.
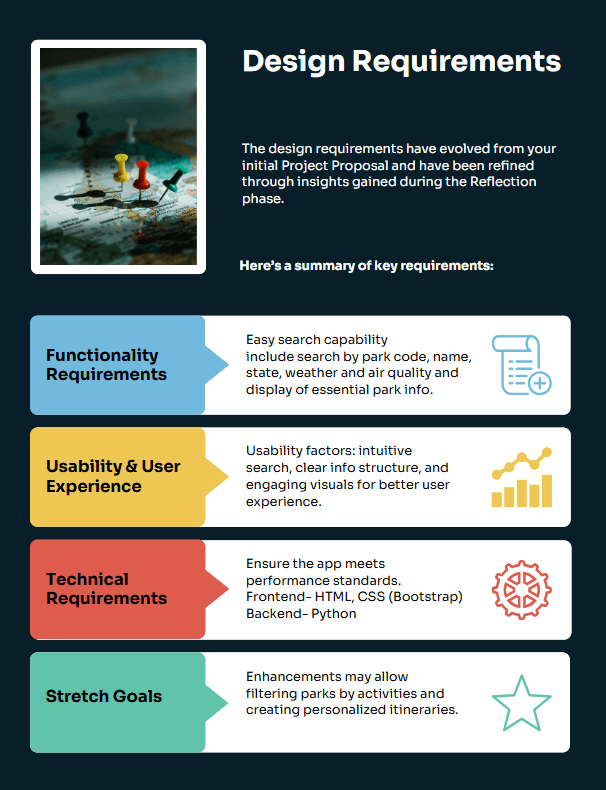
Design Requirements
To ensure a seamless user experience, this project was guided by key design requirements derived from the original proposal and refined based on implementation insights.
Requirements Infographic
Visual summary of key design requirements and technical specifications

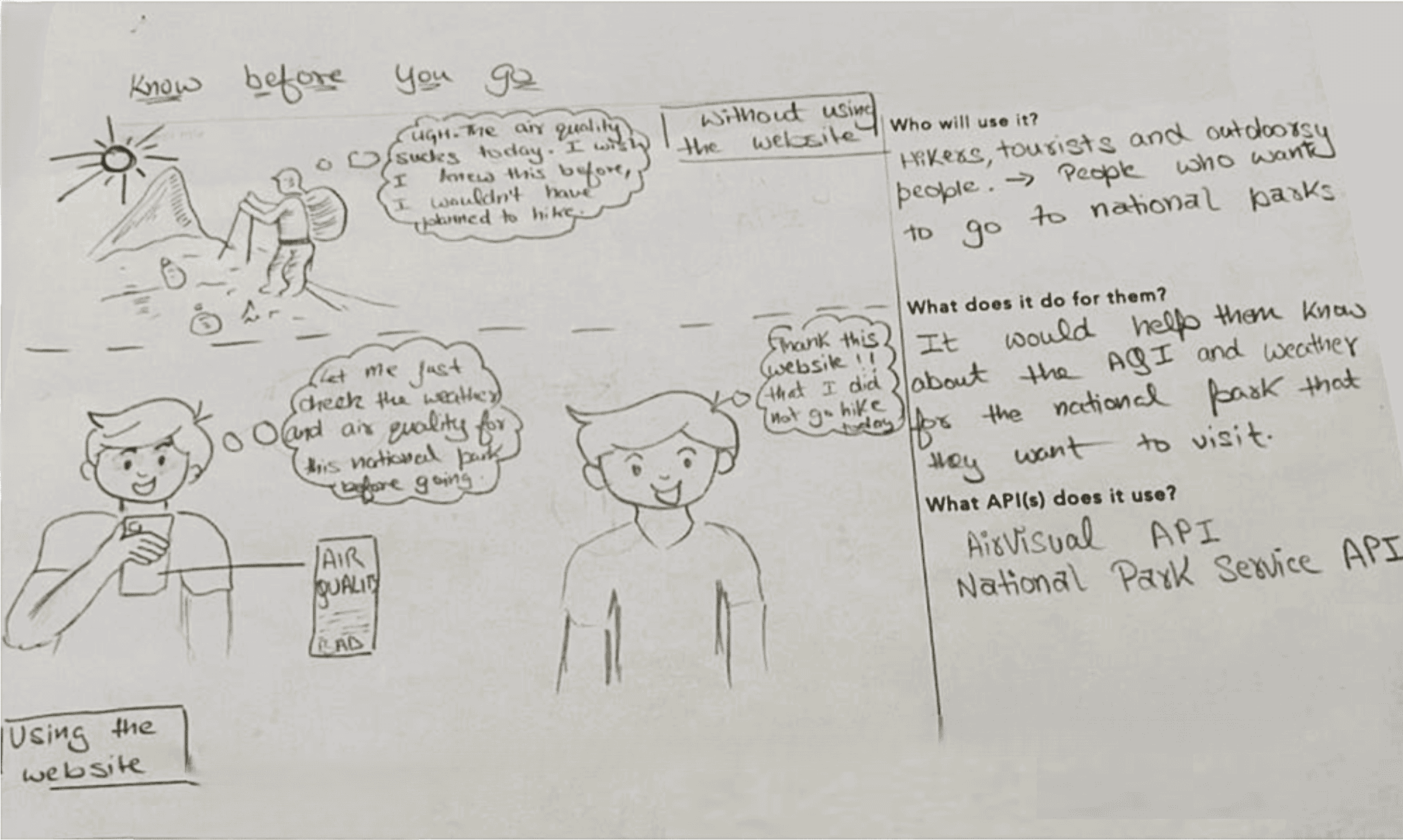
Initial Design
Early concept sketches helped define layout and functionality.
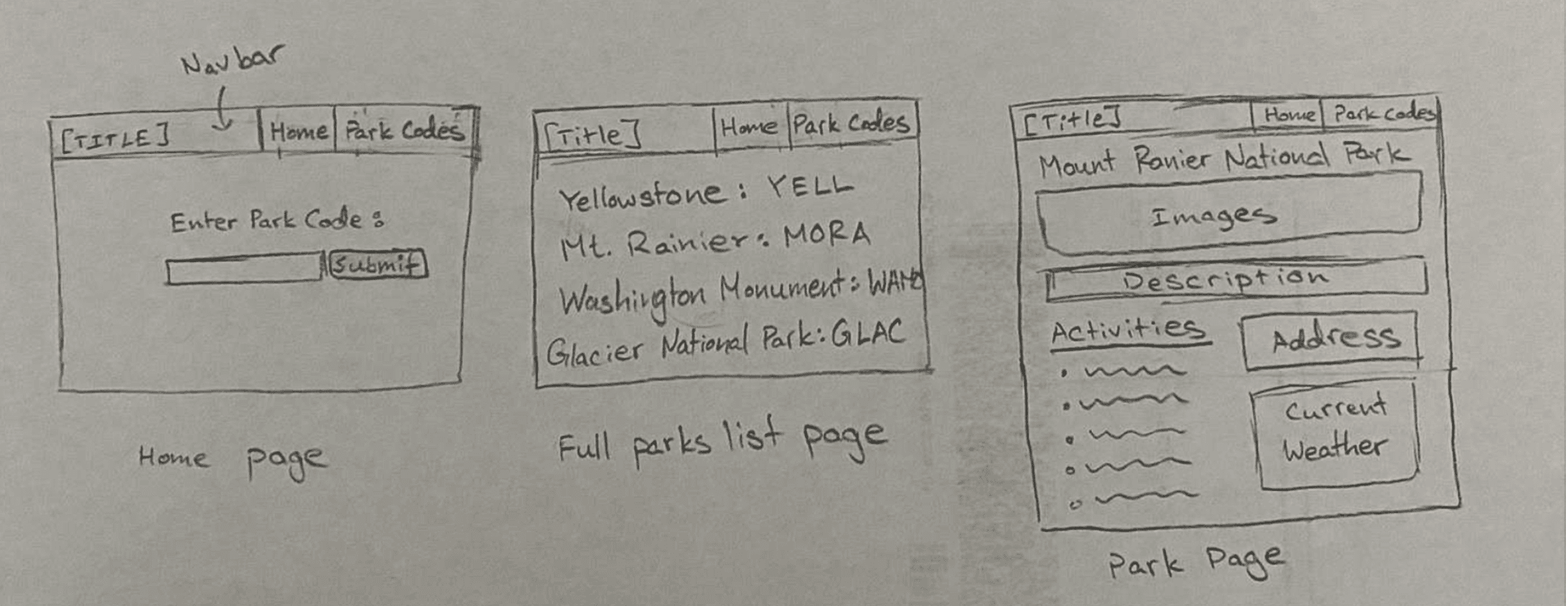
Concept Sketch
Initial wireframes and concept sketches showing app layout and user flow

Hand-drawn Wireframes

Hand-drawn wireframes and early concept designs
Initial Mockups



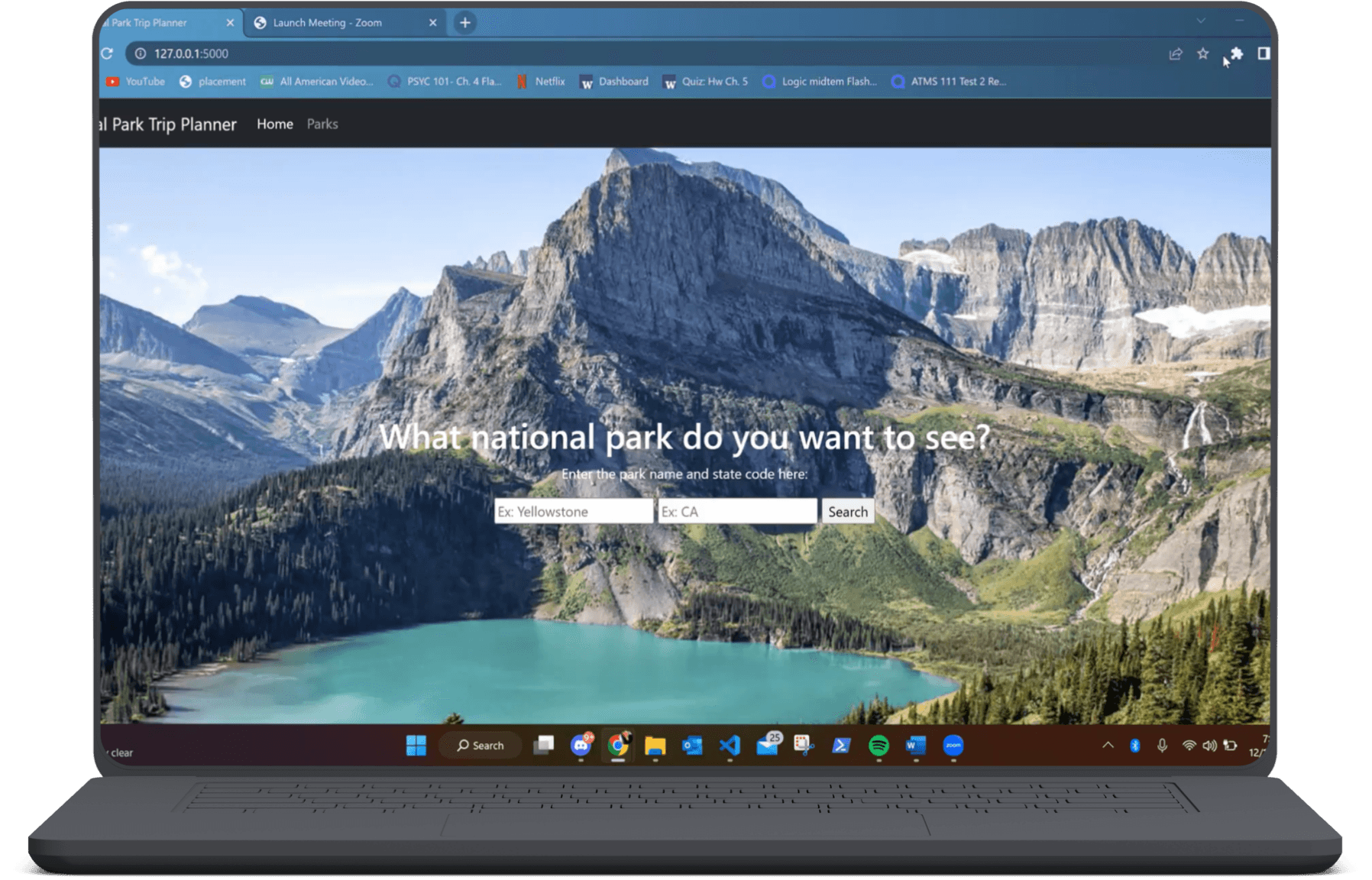
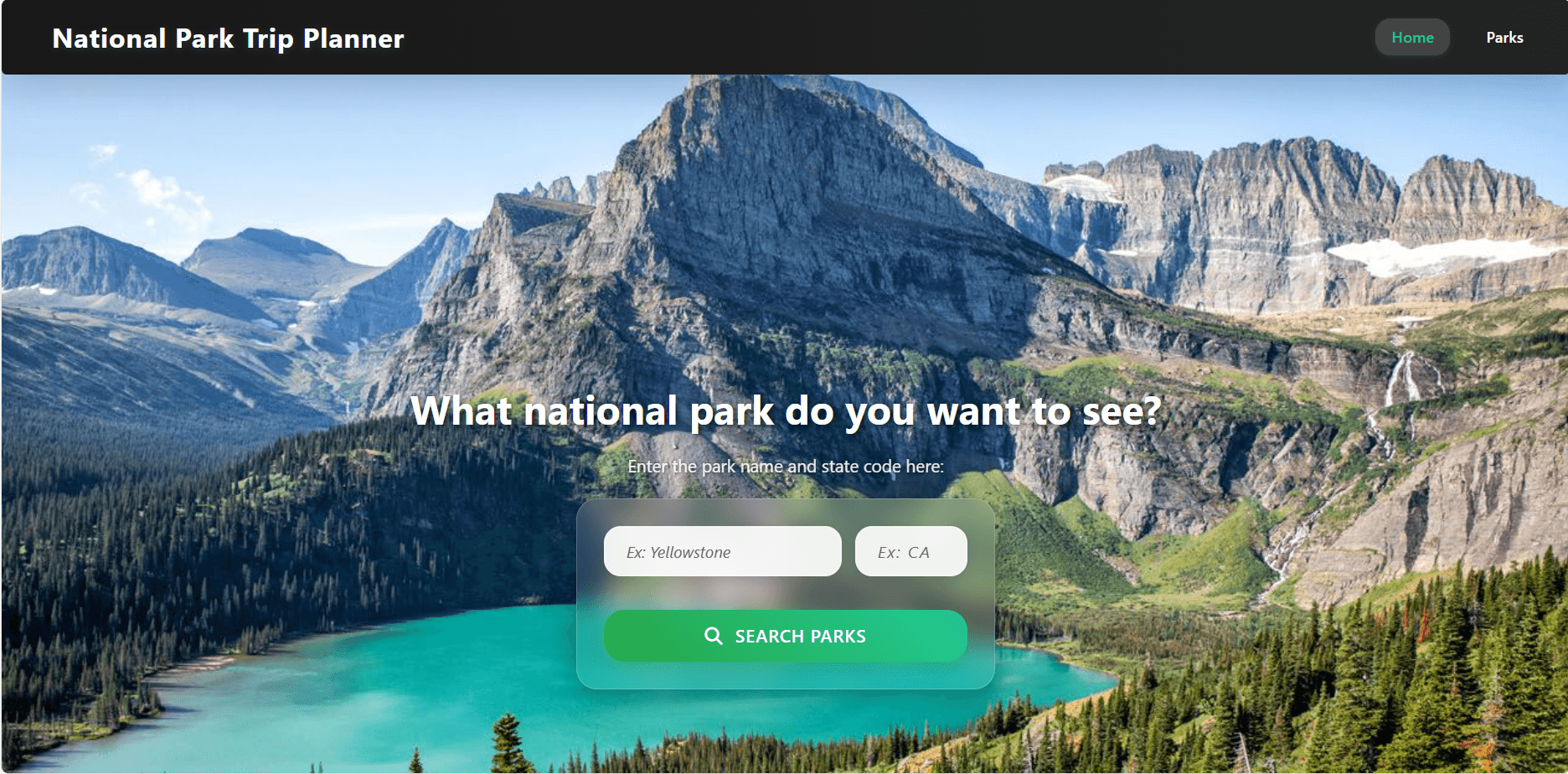
Final Design
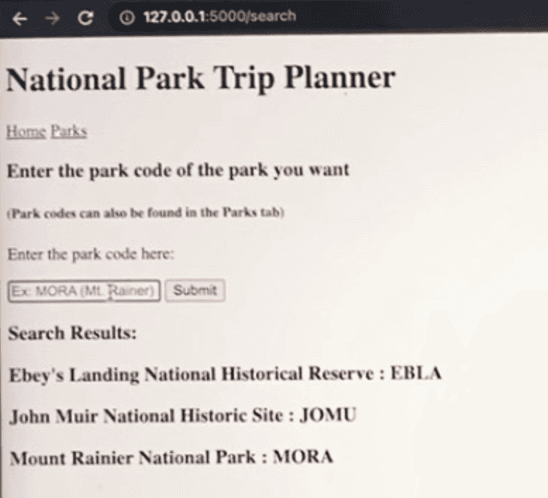
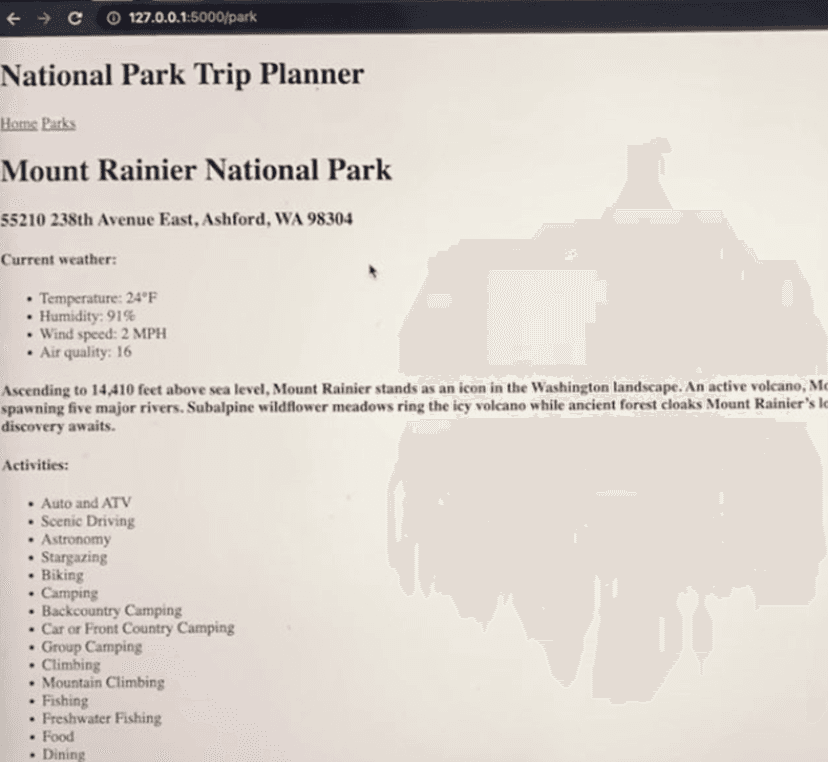
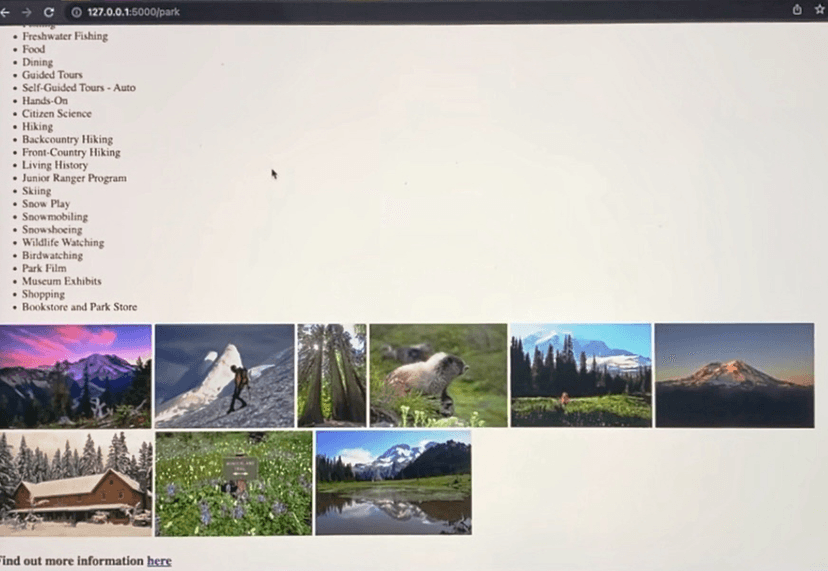
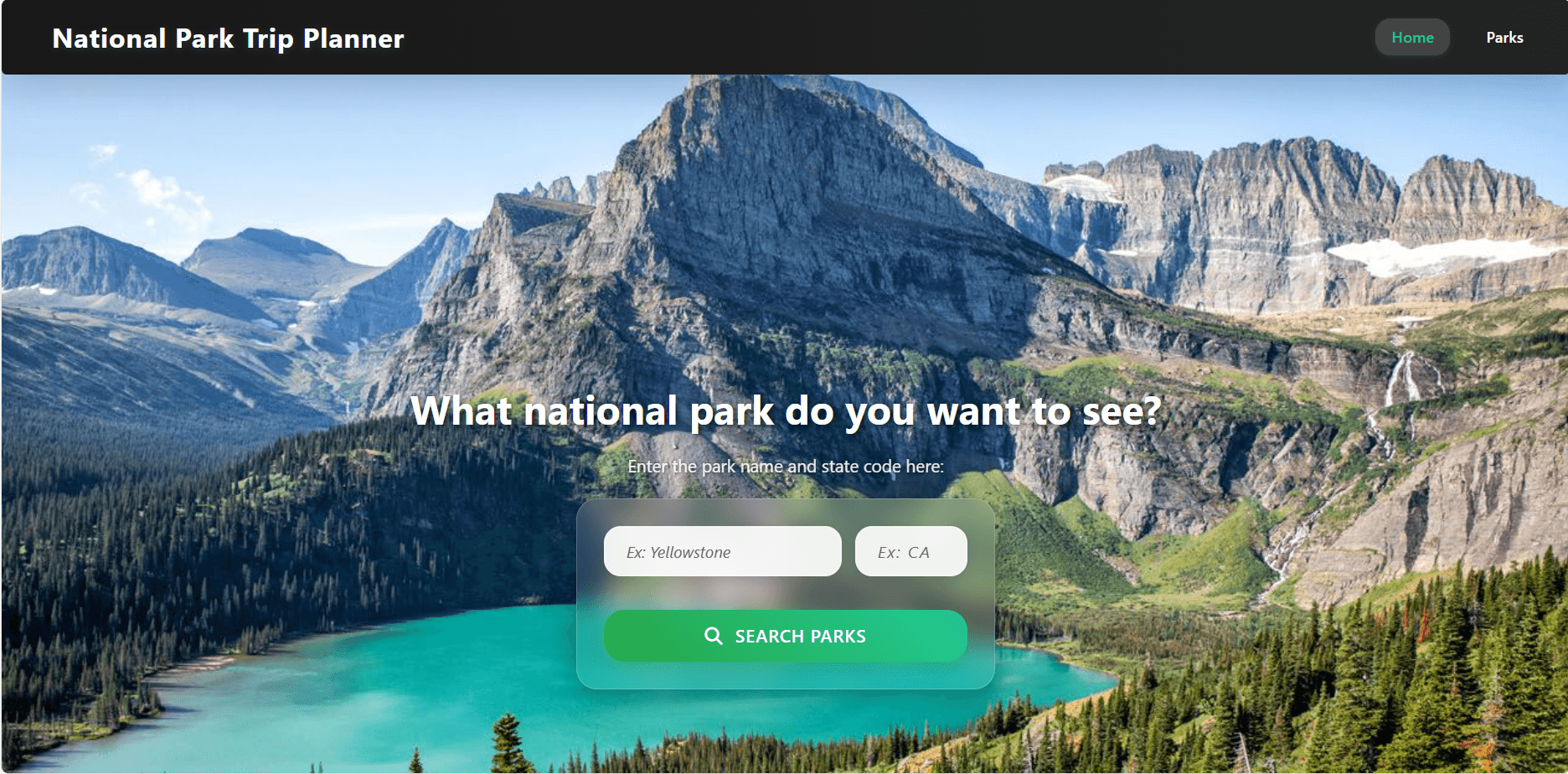
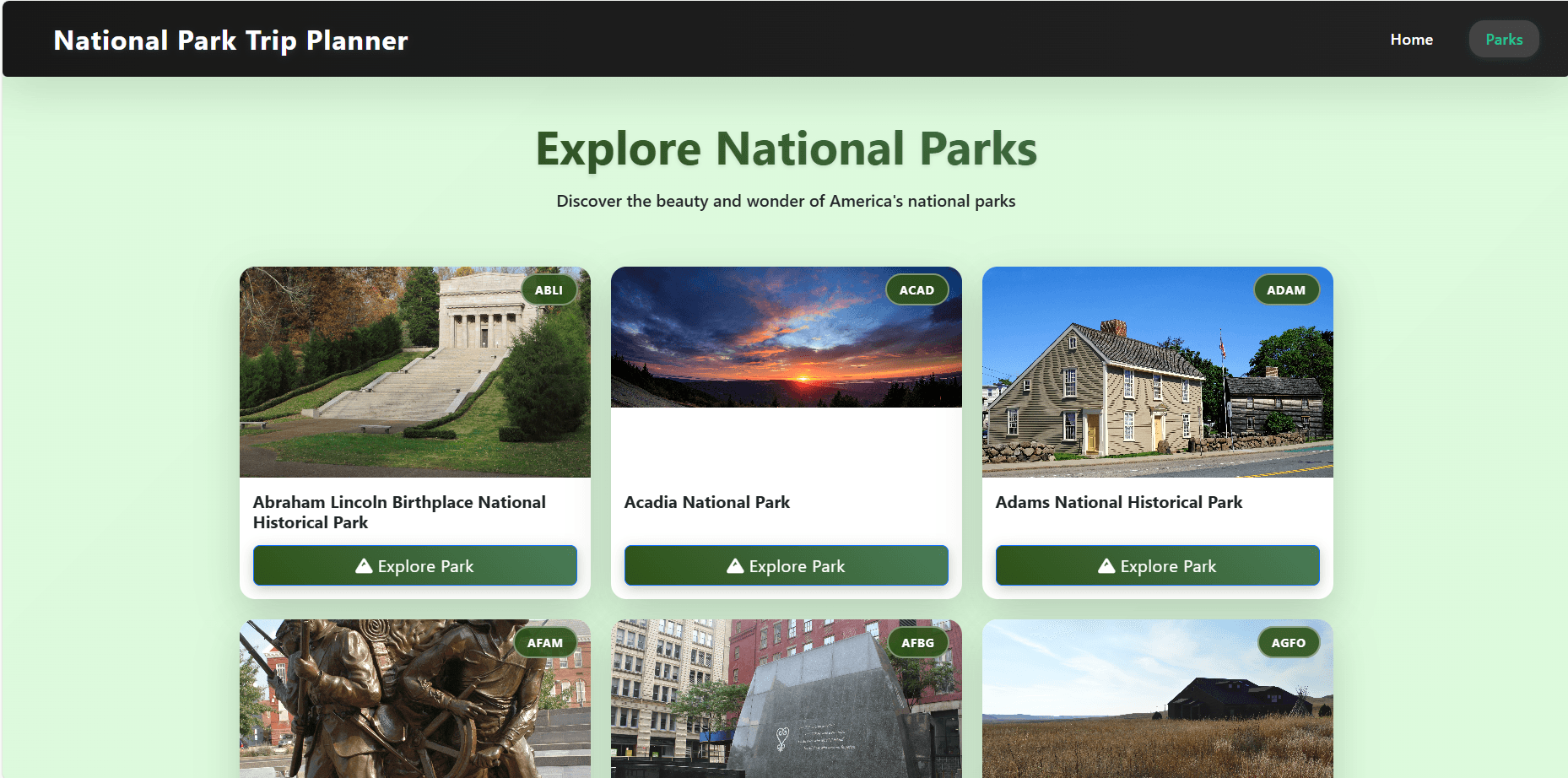
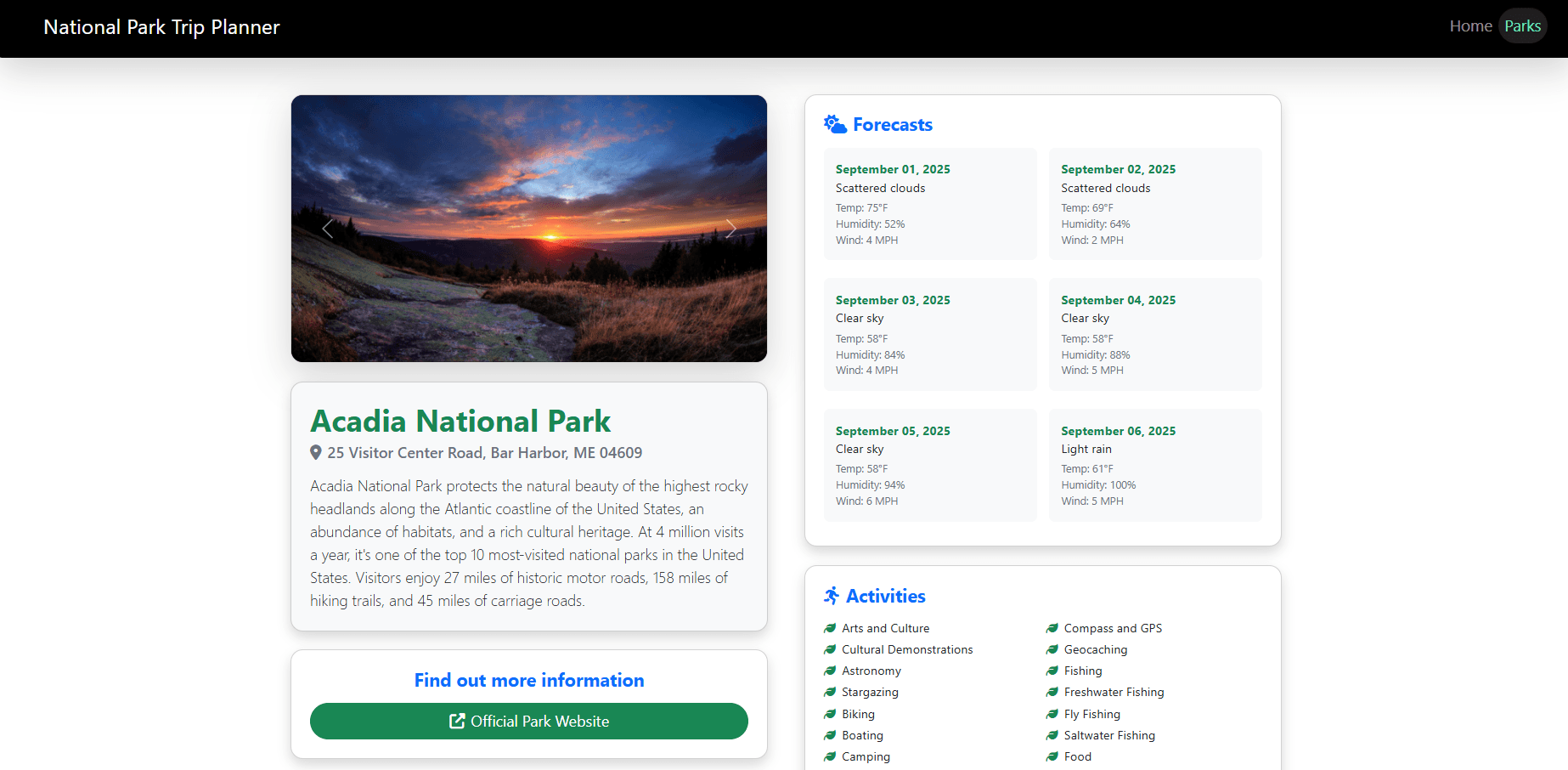
Final UI Screenshots

Homepage

Parks list

Park details
Research Methodology
We used primary data sources and adapted our tech stack to meet project goals.
Primary Data Sources
National Park Service API
Provides park details, locations, activities, images, and maps.
OpenWeather API
Replaced the initially planned AirVisual API; provides a free 5-day weather forecast.
Air Quality Index API (AQI)
Provides air quality data and AQI readings for environment-aware planning.
Technology Stack
Frontend
HTML, CSS (Bootstrap for styling and layout).
Backend
Python (Flask framework).
Data Processing
JSON parsing to extract relevant details.
User Experience Enhancements
Search & Filter
Search by park name with a state filter for precision.
Image Carousel
Dynamic carousel-based slideshow for better visualization.
Responsive Design
Mobile-first, responsive layout using Bootstrap.
Key Findings
OpenWeather Advantage
The OpenWeather API was a better alternative for free weather data, allowing a more detailed 5-day forecast.
Flexible Search
Manual park code entry was challenging, so we shifted to a more flexible search feature.
UI & Styling Impact
Styling and UI improvements via Bootstrap significantly enhanced the user experience.
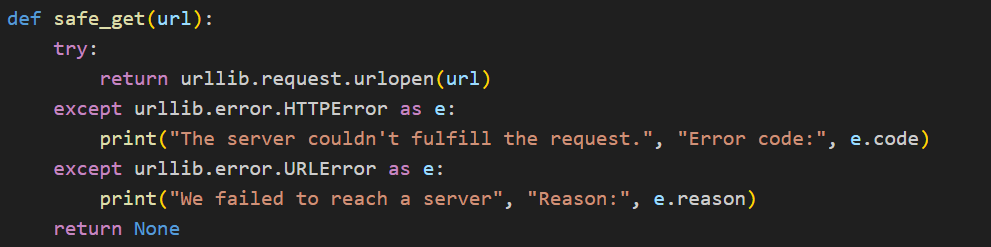
Technical Implementation
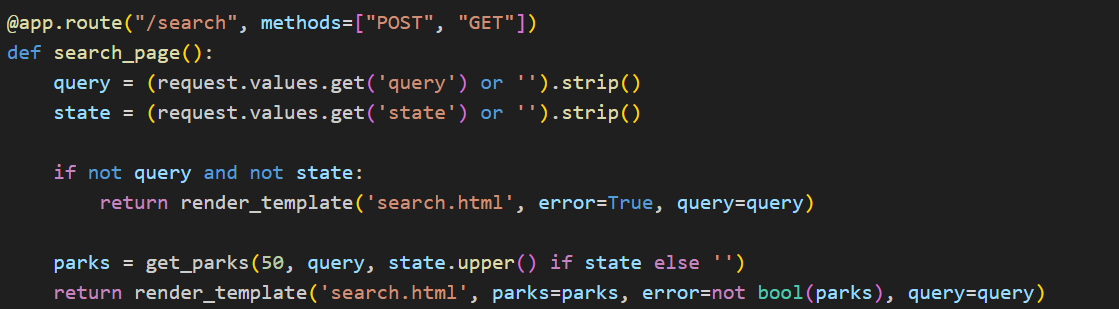
A quick glance at key implementation aspects. Below is a representative visual, followed by brief figure notes.
Flask form handling + normalization

Trims input, normalizes state codes, and handles success/error render paths clearly.
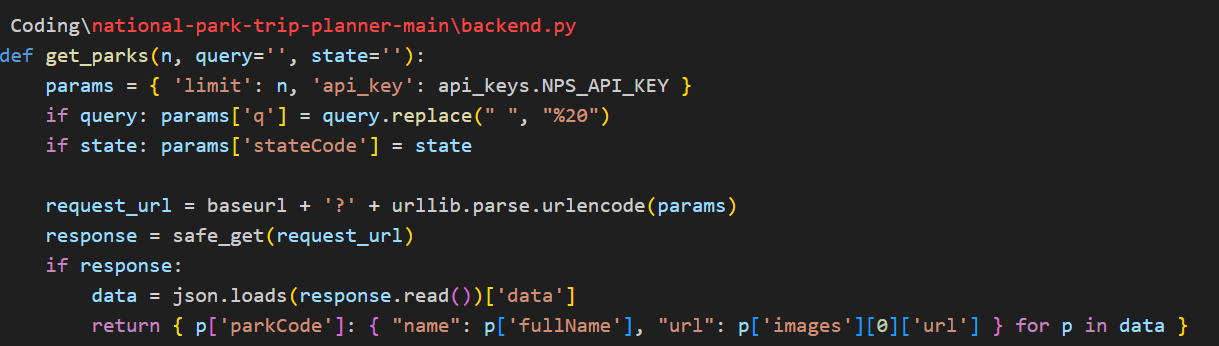
External API call + JSON parsing

API parameterization, robust parsing, and a clean dict shape for the UI.
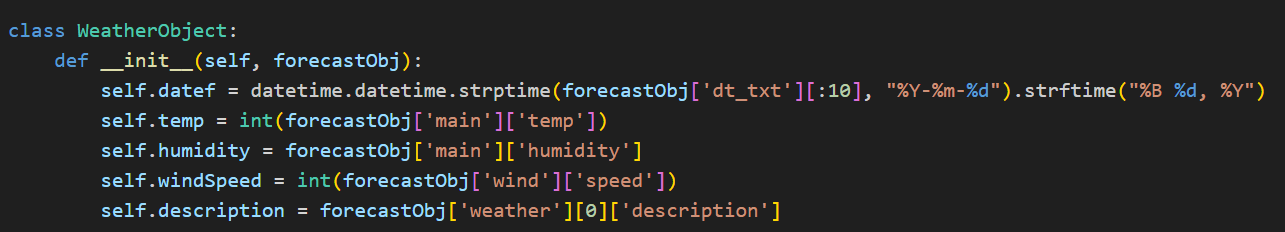
Domain model for forecasts

Tiny POJO to decouple templates from raw API shapes.
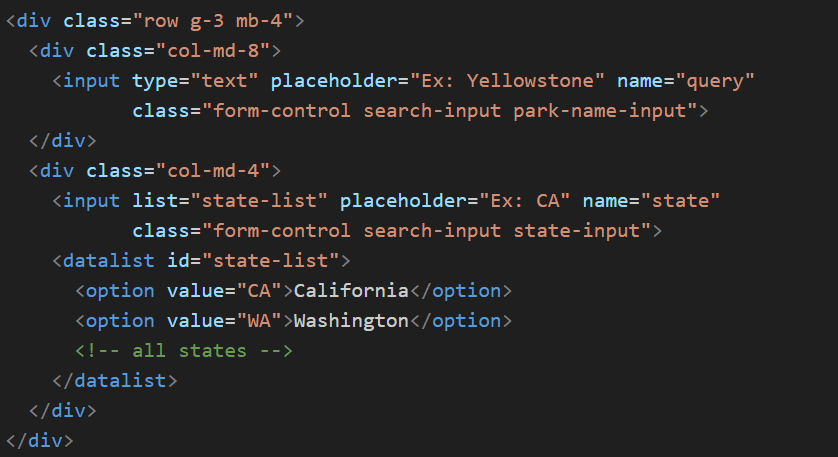
Accessible search UI with datalist

Native "word-wheel" experience without extra JS; improves UX.
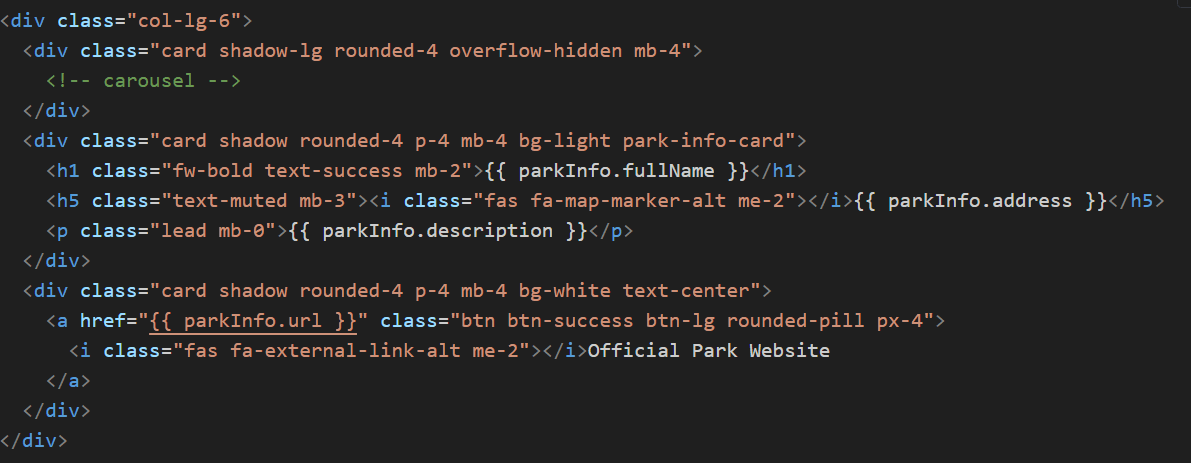
Park detail page + carousel sections

Jinja templating, loops, and responsive UI patterns.
Basic error handling wrapper

Reliability consideration when calling third-party APIs.
User Experience Enhancements
Search by park name and state
Dynamic image carousel
Responsive design using Bootstrap
Improved UI styling and layout
Key Findings
OpenWeather API provided better free weather data
Manual park code entry was confusing → replaced with flexible search
Bootstrap styling improved usability and visual clarity
Proposed Solution & Design
The final product is a web application where users can:
Final UI Demo
Video walkthrough of the completed web application interface and functionality

Outcome & Impact
Improved usability with search-friendly interface
Enhanced planning experience for outdoor enthusiasts
Successfully integrated multiple APIs
Completed stretch goals: flexible search and state filtering
Reflection & Learnings
- Adapted to API limitations (OpenWeather vs. AirVisual)
- UI/UX improvements were key to user satisfaction
- Learned Bootstrap for efficient styling
- Prioritized core goals through time management
Conclusion
This project successfully bridges the gap between national park exploration and real-time environmental conditions. By integrating multiple data sources into a user-friendly web application, it provides a valuable resource for travelers and outdoor enthusiasts. Future iterations could enhance filtering options, add activity-based recommendations, and further refine the user interface.